Slack Webhook Integration
Incoming Webhooks are a simple way to post messages from Tugboat into Slack. Creating an Incoming Webhook gives you a unique URL to which you send a JSON payload with the message text and some options.
Prerequisites: Slack and GitHub
- So, you’ll need a GitHub repository, a Slack account and workspace, and Tugboat account and project.
- You’ll need to create a Slack App from within your Slack account, and enable Incoming Webhooks.
- In the Slack app settings, and you should now see a new entry under the Webhook URLs for Your Workspace section,
with a Webhook URL. Copy that URL. We’ll import it into Tugboat as an environment variable. The URL will look
something like:
https://hooks.slack.com/services/T00000000/B00000000/XXXXXXXXXXXXXXXXXXXXXXXX
Tugboat Repository Configuration
Create a Tugboat environment variable to
store your SLACK_WEBHOOK_URL:
Tugboat config.yml
Use this snippet in your configuration file to communicate with Slack via the service you want to respond from.
services:
apache:
commands:
online:
# Send a slack notification if we're on a PR build
- |
if [ ! -z "${TUGBOAT_GITHUB_PR}" ]; then
PR_URL="https://github.com/$TUGBOAT_REPO/pull/$TUGBOAT_GITHUB_PR"
DASHBOARD_URL="https://dashboard.tugboatqa.com/$TUGBOAT_PREVIEW_ID"
MESSAGE="*Tugboat URL:* $TUGBOAT_SERVICE_URL\n*PR:* $PR_URL\n*Dashboard:* $DASHBOARD_URL"
curl -X POST --data-urlencode "payload={\"username\": \"Tugboat\", \"text\": \"$MESSAGE\", \":boat:\": \":tugboat_qa:\"}" "$SLACK_WEBHOOK_URL"
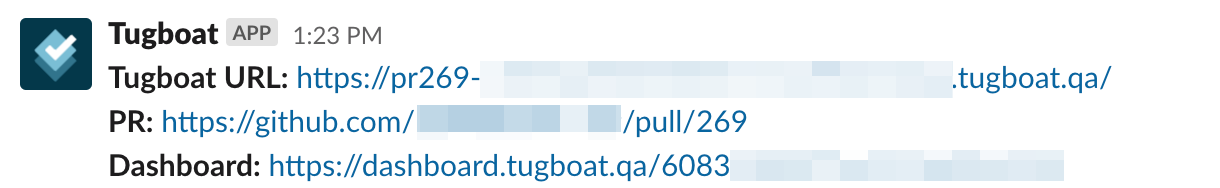
fiVoila! You Slack integration will look like this: